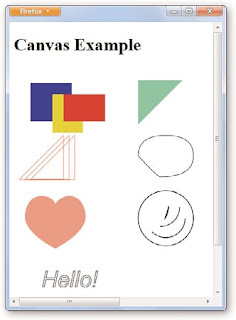
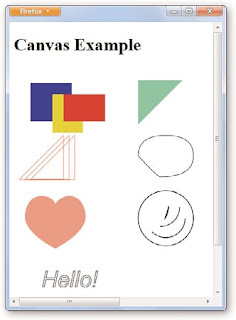
To show how to put the Canvas element to work, we’re going to create an example named canvas.html, which you can see running in Firefox in Figure
 |
| Canvas example |
To get started with the canvas.html example, follow these steps:
- Create canvas.html using a text editor such as Windows WordPad .
- Enter the following code to create the <canvas> element and to set up the JavaScript. Note that we’re going to put our JavaScript in a function named loader, which is run only after the Canvas element is fully loaded by the browser:
<!DOCTYPE html>
<html>
<head>
<title>
Canvas Example
</title>
<script type=”text/javascript”>
function loader()
{
}
</script>
</head>
<body onload=”loader()”>
<h1>Canvas Example</h1>
<canvas id=”canvas” width=”600”
height=”500”>
</canvas>
</body>
</html>
- Add the JavaScript to create an object corresponding to the Canvas element as shown. We’ll use this object to access the Canvas element in JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>
Canvas Example
</title>
<script type=”text/javascript”>
function loader()
{
var canvas = document.getElementById
(‘canvas’);
var canvas1 = canvas.getContext(‘2d’); .
</script>
</head>
<body onload=”loader()”>
<h1>Canvas Example</h1>
<canvas id=”canvas” width=”600”
height=”500”>
</canvas>
</body>
</html>
- Save canvas.html. Make sure you save this code in text format.The default format for WordPad, for example, is RTF, rich-textformat, which won’t work with browsers.



No comments:
Post a Comment